오식랜드
[node.js] Node.js와 Express 설치하기 본문
Node.js 설치
아래 링크에서 다운로드
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
다운로드 후 설치가 완료되었나 확인하기
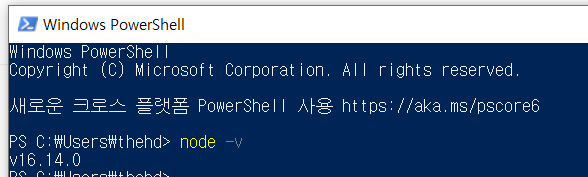
1. 윈도우 검색 창에 'Window Powershell' 검색하여 실행
2. 창에 node -v 입력

입력한 줄 아래의 v16.14.0 이 현재 나의 node.js의 버전이다.
설치가 완료되었으니 버전 확인이 가능한 것!
정상적으로 설치되었음을 알 수 있다.
Express 설치
1. vscode 내에서 상단 메뉴 중 Terminal 선택
2. New Terminal 클릭
3. 생긴 창에 npm init 입력
*npm 이란? 라이브러리 설치를 위한 도구
*npm init? 내가 어떠한 라이브러리를 사용하고 있는지 기록해주는 package.json을 만들어줌
4. 엔터를 눌러주면 된다
계속해서 엔터를 눌러주면 되는데, entry point 라는 항목에서만 원하는 파일명을 입력해주면 된다.
server.js라고 입력해주었다.

완료하면 파일 중 package.json 이 생성되어있는데, 확인해보면 내 폴더명과, 어떤 파일부터 시작할건지 등이 기재되어있다.
앞으로 새로운 라이브러리를 설치하게 되면 자동으로 이 파일에 기록이 된다.

이제 진짜로 Express를 설치해보자.
1. 위와 같은 터미널 열기
2. npm install express를 입력
3. 완료 후에 package.json에서 dependencies가 추가되었는지 확인

또한 node_modules라는 폴더가 생성되는데, express와 관련된 모든 라이브러리들이 들어있다.
express 하나만 필요한게 아니라 모두 관련되어 필요한 것이니 삭제하지 말자!
'dev-log > server' 카테고리의 다른 글
| [node.js] 경로에 따라 html파일 보내주기 (0) | 2022.04.11 |
|---|---|
| [node.js] nodemon으로 서버 재실행 자동화하기 (0) | 2022.04.11 |
| [node.js] node.js 서버 열기 (0) | 2022.04.11 |
| [node.js] Node.js 란? (0) | 2022.04.11 |
| [back-end] 클라이언트와 서버 (0) | 2022.04.11 |

