오식랜드
[css motion] hover시 border 그어지는 모션 본문
반응형
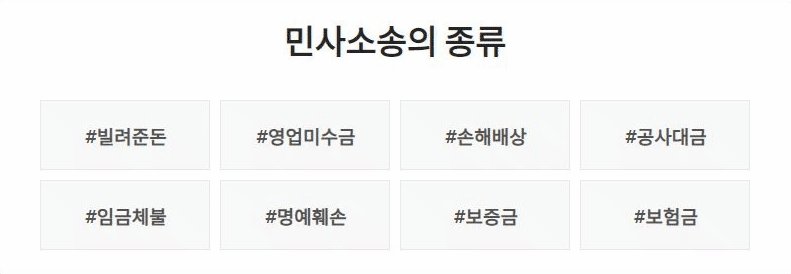
버튼 등에 마우스 hover 시 테두리가 그어지는 모션을 만들어보자!

실제 border속성을 셋팅하는게 아니고 가상 선택자(::before, ::after)를 이용할 것이다.
네개의 요소가 필요해서 div > p 또는 li > a 등의 이중구조가 필요하다!
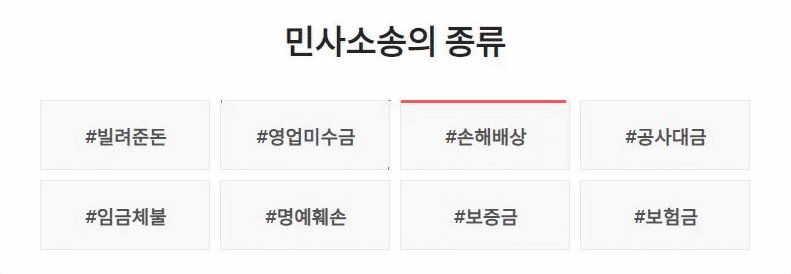
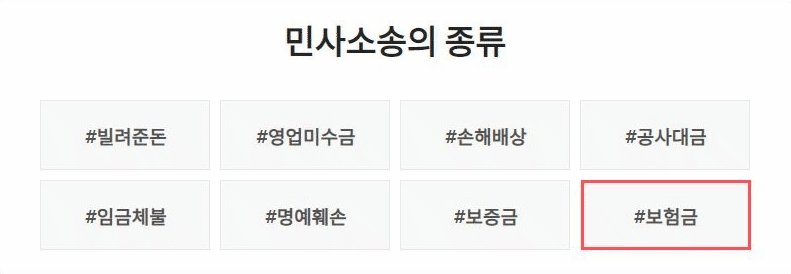
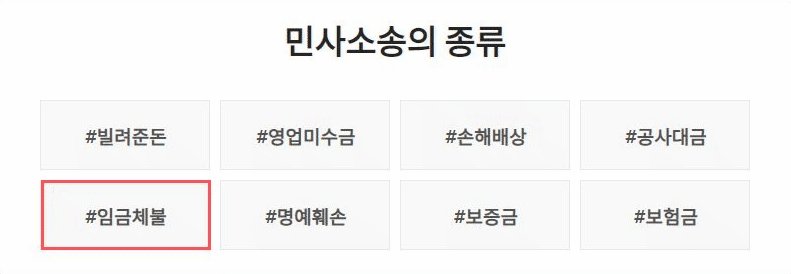
가상 선택자에 transition을 주어, 늘어나는 모션을 주고,
transition-delay를 주어, 연속적으로 나타나듯 페이크를 준 것이다!
<body>
<ul>
<li><a>빌려준돈</a></li>
<li><a>영업미수금</a></li>
<li><a>손해배상</a></li>
<li><a>공사대금</a></li>
<li><a>임금체불</a></li>
<li><a>명예훼손</a></li>
<li><a>보증금</a></li>
<li><a>보험금</a></li>
</ul>
</body>
<style >
ul{
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
margin-top: 30px;
text-align: center;
width: 100%;
max-width: 760px;
}
ul li{
margin: 5px;
list-style: none;
cursor: pointer;
background: #f9f9f9;
border: 1px solid #e9e9e9;
white-space: nowrap;
position: relative;
width: 170px;
height: 70px;
line-height: 70px;
font-size: 20px;
font-weight: bold;
}
ul li:hover{
color: #ff5157;
}
ul li a{
position: relative;
color: #545454;
display: block;
width: 170px;
height: 70px;
}
ul li:after, ul li:before, ul li a:before, ul li a:after{
content: "";
display: block;
position: absolute;
background: #ff5157;
transition: 0.2s all ease;
}
ul li:after, li:before {width: 0%; height: 3px} // 가로 테두리 두께
ul li a:before,li a:after{ width:3px; height: 0%; } // 세로 테두리 두께
ul li a:before {left: 0;bottom: 1px;}
ul li a:after {right: 0;top: -1px;}
ul li:after {top: -1px;}
ul li:before { bottom: -1px; right: 0;}
ul li:hover:after,li:hover:before {width: 100%;}
ul li:hover a:before,li:hover a:after {height: 100%;}
ul li:hover a:after {transition-delay: 0.2s}
ul li:hover:before {transition-delay: 0.4s}
ul li:hover a:before {transition-delay: 0.6s}
</style>
반응형
'dev-log > html·css·js' 카테고리의 다른 글
| [css] select box 글자 가운데 정렬하기 (0) | 2021.08.05 |
|---|---|
| [html, css] 스크롤바 숨기기 (0) | 2021.06.25 |
| [javascript] new Date()를 이용해 현재 날짜, 시간 불러오기 (0) | 2021.05.28 |
| [javascript] D-Day 계산기 만들기 (0) | 2021.05.28 |
| [css motion] button hover effect (0) | 2021.05.27 |
Comments



